Text Editor
Breveto comes with all the basic formatting features you expect. Highlighting text will show the floating menu, which lets you quickly bold, strikethrough, italicize, underline, code, or highlight text. You can also create and edit links or press the x button to remove all formatting. Create headings, block quotes, lists, code blocks, and more with the text formatting menu on the right-hand side of the editor.

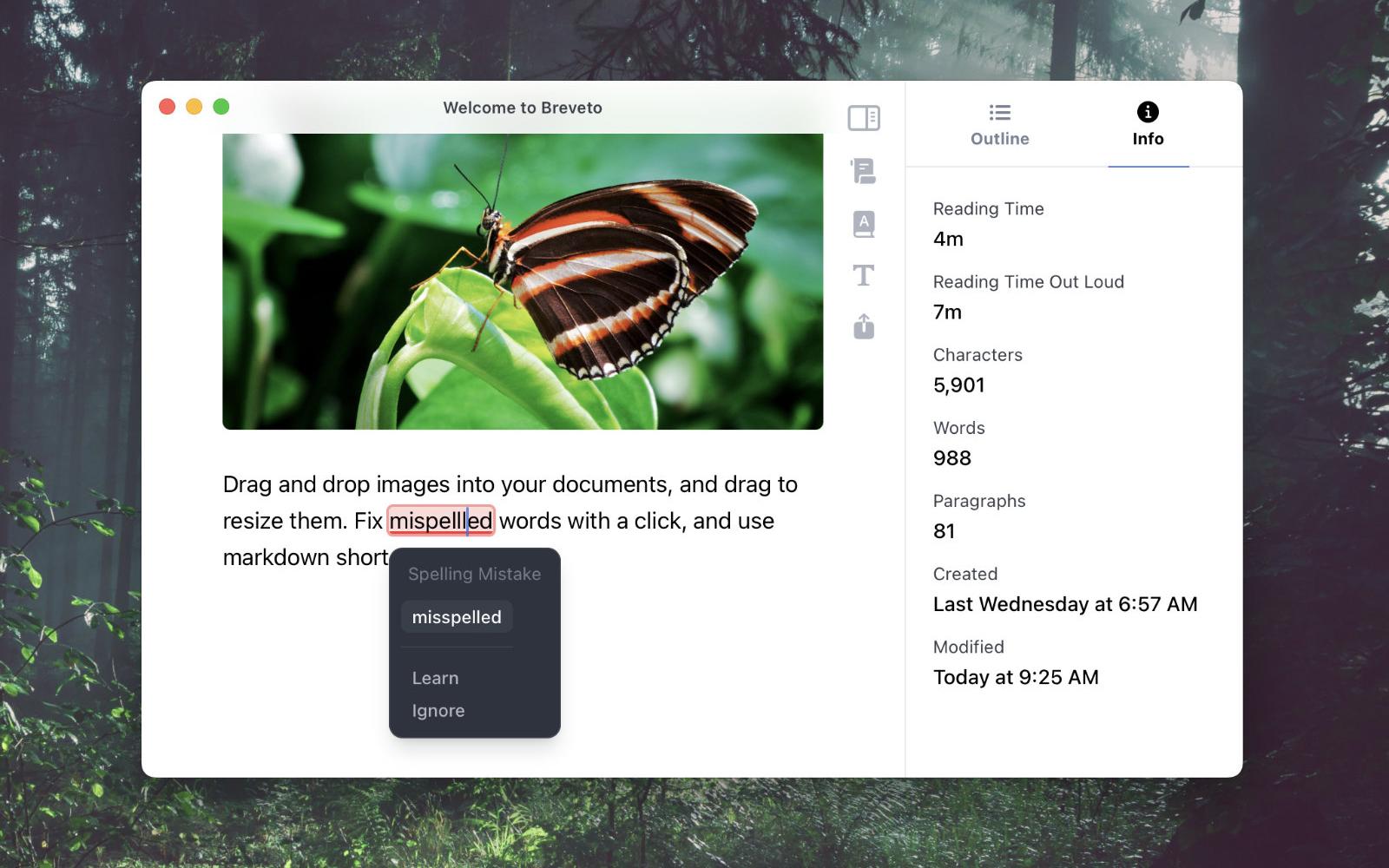
Fixing spelling mistakes is as easy as clicking on a word and choosing the replacement. You can also use the shortcut ⌘. to show the spelling menu and the arrow keys to navigate it.
Markdown
Breveto has first-class support for markdown shortcuts, without the clutter of editing markdown syntax. You can copy, paste, import, and export as markdown too.
Learn More About MarkdownTables
Add tables directly to your documents, reorder rows and columns by dragging, and copy/paste multiple cells at once.
Copy and Paste
You can copy or paste your selection as Markdown, HTML, or plain text from the Edit menu (or by right-clicking your selection on Mac).
Statistics, Outline, & Dictionary
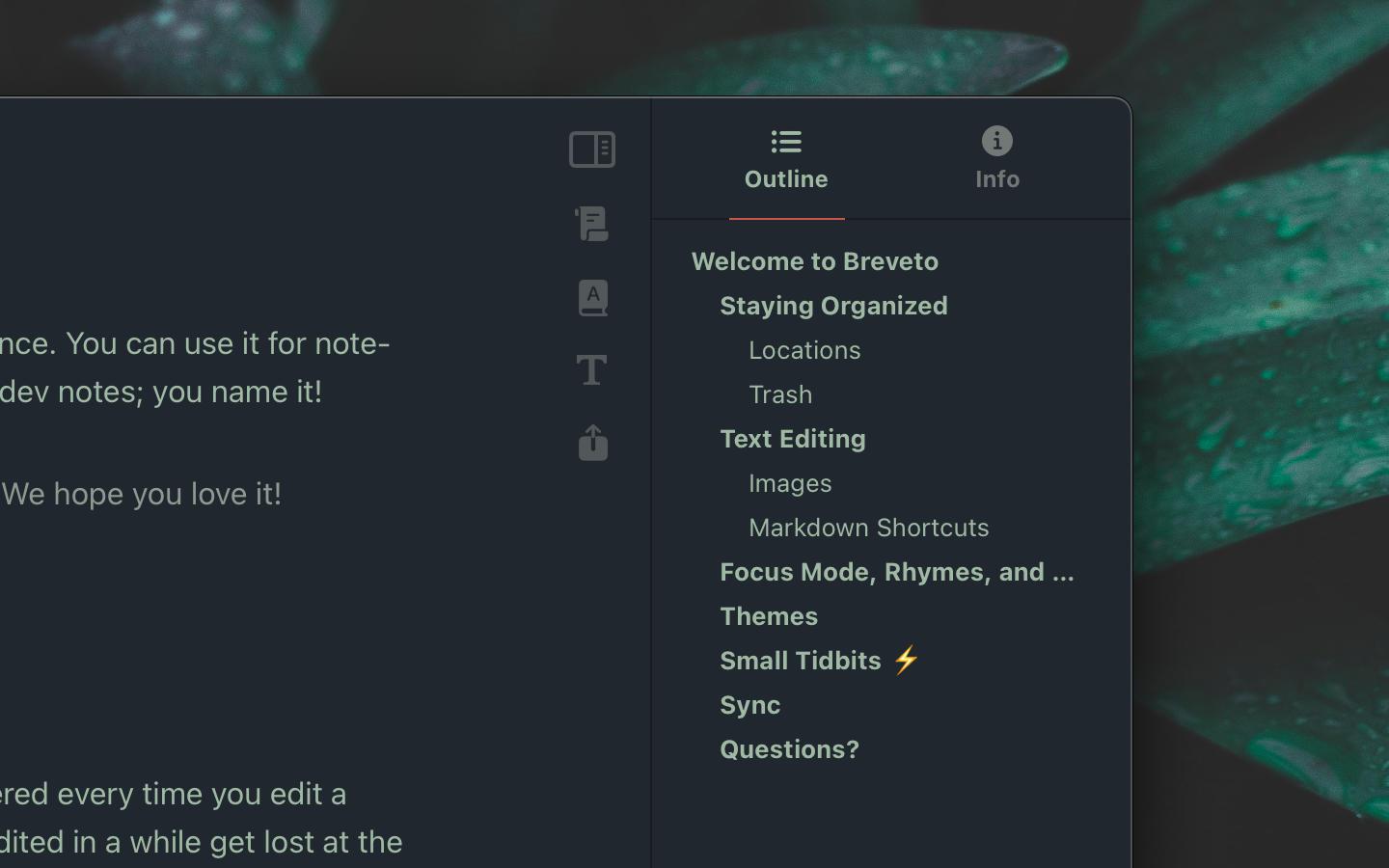
Click on the editor sidebar icon at the top right corner to view your document statistics like reading time, character count, etc. You can also view your document outline as well, letting you quickly jump to major sections.

Built-In Dictionary
Breveto comes with a built-in dictionary that you can use to look up definitions, synonyms, and rhymes without having to switch to another application. If you highlight a word, you can click the book icon in the floating menu to search for the word instantly.
Clicking on a word from the synonyms or rhymes will replace your selection with it. You can also drag and drop the word into your document, or select it to copy it.
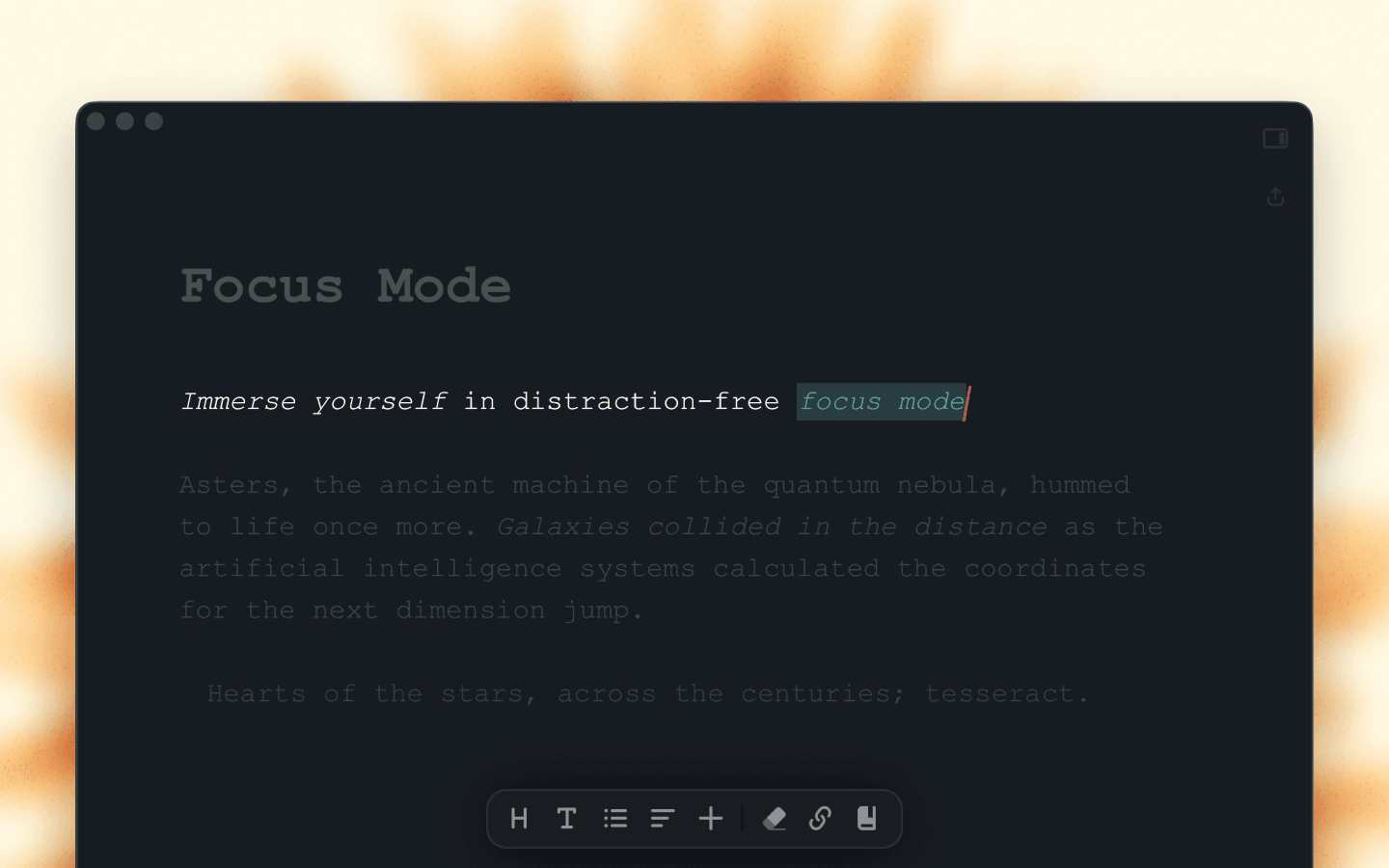
Focus Mode
Let your ideas flow with focus mode, which dims everything except the active paragraph and centers your text cursor. To enable/disable focus mode and spell checking, click the scroll icon. Editor settings can also be accessed through the scroll icon. Pro tip: full screen the app for the best experience.

Images
To insert an image into your document, just drag and drop it anywhere you like! Alternatively, you can use the shortcut ⇧⌘A
Hovering over an image will show the resize handle at the bottom right corner. Just drag that arrow to adjust the size of your image.
Want to see your image in all its glory? Click on it and press the space bar for a full-size preview. Right-clicking on an image will give you the option to share it, or open it with an external application.
Math Expressions
Breveto supports writing inline math expressions using LaTeX. To create a math expression, just wrap the expression with dollar signs like so: $sin(e)$
Math expressions are only rendered once you move your text cursor outside of the dollar signs. To edit an expression, just click on it, or arrow to it.
This LaTeX cheatsheet has all the basics to get you started.
Here's a few examples:


Tips & Tricks
Typing things like --, ->, (c), or >> will automatically create their symbol counterparts: —, →, ©, ». If you don't want the symbol, press delete to undo the change.
Hex colors (e.g: #C8E1D7) are automatically highlighted, letting you easily identify them within your text.
Syntax Highlighting Code Blocks
When you create a code block in Breveto, you can select the language by clicking on the code icon in the top right corner of the code block. Once you choose a language, Breveto syntax highlights your code. You can also copy the entire contents of the code block from the dropdown menu as well.
Breveto supports the following languages: arduino, bash, c, cpp, csharp, css, diff, go, graphql, ini, java, javascript, json, kotlin, less, lua, makefile, markdown, objectivec, perl, php, php-template, plaintext, python, python-repl, r, ruby, rust, scss, shell, sql, swift, typescript, vbnet, wasm, xml, yaml